Cubisme(キュビズム)
キュビスム(仏: Cubisme; 英: Cubism「キュビズム、キュービズム」、立体派)は、20世紀初頭にパブロ・ピカソとジョルジュ・ブラックによって創始され、多くの追随者を生んだ現代美術の大きな動向である。それまでの具象絵画が一つの視点に基づいて描かれていたのに対し、いろいろな角度から見た物の形を一つの画面に収め、ルネサンス以来の一点透視図法を否定した。 Wikipedia キュビズム
写実的な絵画の技法が「見たままを忠実に描く」ことから,「その場,その瞬間に目には見えないものを可視化する」手法として用いられるようになりました.これが印象派やキュビズムなどの動きを生む出したわけです.例えば印象派では,時間の流れを水面の揺れや光のゆらぎとして視覚表現しました.キュビズムではもとは三次元形状の被写体を様々な角度から観察した視覚要素を再構成することで,いわば3次元から2次元へのマッピング作業を行ったといえます.
例えば下記の絵画はGiacomo Ballaによる,Dynamism of a Dog on a Leashという作品です.犬が鎖に繋がれて散歩している様子を描いたものです. 散歩中のダイナミックな鎖の動きや足の動く様,飼い主のスカートがなびく様が一枚の画像で表現されています.その瞬間の一枚をある程度の時間軸をもたせた上で 画像にしたわけです.
被写体の何を表現したいのか?この問に対し,従来の写実的な絵画技法から多くの発展が生じました.これは写真技術の発展により写実的な表現は写真に取って代わられ つつある技術の進歩が背景にあることも忘れてはいけません.
それでは,まずは「対象物を描く」ことを通じ,表現することはどういうことなのか,視覚的表現から実践してみます.
形を表現する
- 四角を描いてください.
この課題に対してみなさん,どのように対応するでしょうか? Processingを利用して上記の命令を プログラムでスケッチしてみます.
- 01_sample01.pde
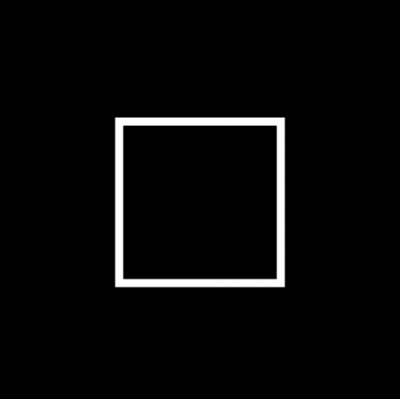
size(500,500); // 画面サイズ 500 x 500 px background(0); // 背景色:黒 rectMode(CENTER); // 描画モードは中心を基準にする noFill(); // 塗りつぶしなし strokeWeight(10); // 線幅を10pxに stroke(255); // 線色を白に rect(width/2,height/2,200,200); // ウィンドウ中心位置に200x200[px]で四角を描画

実行すると,上記のような結果を得ることができます.紛れもない正方形かとおもいますが, 他にもいくつか正方形をスケッチする方法があります.例えば下記画像をみてみましょう.
下記プログラムの資料には下記リンクを参照してください. https://processing.org/reference/beginShape_.html

- 01_sample02.pde
size(250,250); background(0); rectMode(CENTER); noStroke(); rect(width/2,height/2,100,100);

- 01_sample03.pde
size(200,200); background(0); stroke(255); strokeWeight(10); line(50,50, 50, 150); line(50,150,150,150); line(150,150,150,50); line(150,50,50,50);

- 01_sample04.pde
size(200, 200); background(0); stroke(255); strokeWeight(10); noFill(); beginShape(); vertex(50, 50); vertex(50, 150); vertex(150, 150); vertex(150, 50); endShape(CLOSE);

- 01_sample05.pde
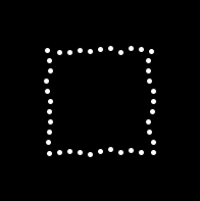
size(200, 200); background(0); stroke(255); strokeWeight(1); noFill(); beginShape(POINTS); for ( int i = 0; i < 100; i++ ) { vertex(50, 50+i); vertex(50+i, 150); vertex(150, 150-i); vertex(150-i, 50); } endShape(CLOSE);

- 01_sample06.pde
size(200, 200); background(0); stroke(255); strokeWeight(1); beginShape(POINTS); for ( int i = 0; i < 100; i=i+10 ) { vertex(50, 50+i); vertex(50+i, 150); vertex(150, 150-i); vertex(150-i, 50); } endShape(CLOSE);

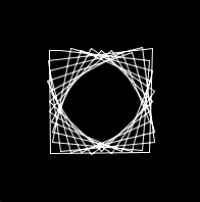
- 01_sample07.pde
size(200, 200); background(0); noFill(); stroke(255); strokeWeight(1); beginShape(LINES); for ( int i = 0; i < 100; i=i+10 ) { vertex(50, 50+i); vertex(50+i, 150); vertex(150, 150-i); vertex(150-i, 50); } endShape(CLOSE);

- 01_sample08.pde
size(200, 200); background(0); stroke(255); strokeWeight(5); beginShape(POINTS); for ( int i = 0; i < 100; i=i+10 ) { vertex(50+random(-3,3), 50+i); vertex(50+i, 150+random(-3,3)); vertex(150+random(-3,3), 150-i); vertex(150-i, 50+random(-3,3)); } endShape(CLOSE);

- 01_sample09.pde
size(200, 200); background(0); stroke(255); strokeWeight(1); noFill(); beginShape(); for ( int i = 0; i < 100; i=i+10 ) { vertex(50+random(-3,3), 50+i); vertex(50+i, 150+random(-3,3)); vertex(150+random(-3,3), 150-i); vertex(150-i, 50+random(-3,3)); } endShape(CLOSE);

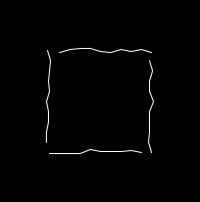
- 01_sample10.pde
size(200, 200); background(0); stroke(255); strokeWeight(1); noFill(); beginShape(); for ( int i = 0; i < 100; i=i+10 ) { vertex(50+random(-3,3), 50+i); } endShape(); beginShape(); for ( int i = 0; i < 100; i=i+10 ) { vertex(50+i, 150+random(-3,3)); } endShape(); beginShape(); for ( int i = 0; i < 100; i=i+10 ) { vertex(150+random(-3,3), 150-i); } endShape(); beginShape(); for ( int i = 0; i < 100; i=i+10 ) { vertex(150-i, 50+random(-3,3)); } endShape();
以上のサンプルはどれもが四角を表現するスケッチになっています.その形状が四角であるかどうかについて, それは私達が見て判断することができます.つまり,その形状から四角を感じることができれば,そこに描かれている 形状は四角になるわけです.当たり前のことではありますが,四角を描くツール(関数)が用意されているので,それを 使えば簡単に四角を描くことができます.しかし,一旦そのツールを使わず,「四角を描くにはどうすればよいか?」といった 一つ下のレイヤーで形状を考えてみると,四角を描く方法には多くの手法があることに気づくと思います.
線を一本描くことも同様です.line()関数を使えば簡単にかけますが,単に真っ直ぐな線を描くことだけが果たして直線 なのでしょうか?
一つの目的に対して,一つのやり方だけでなく,様々なやり方を検証,体験してみましょう.当たり前,常識,そんな前提を疑ってみましょう.
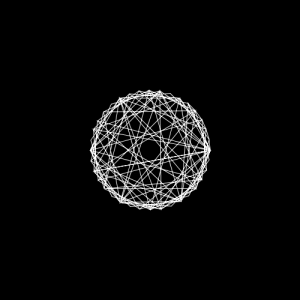
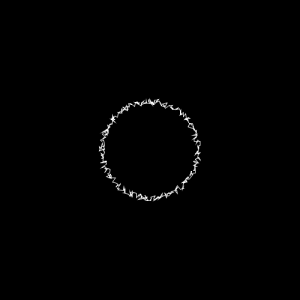
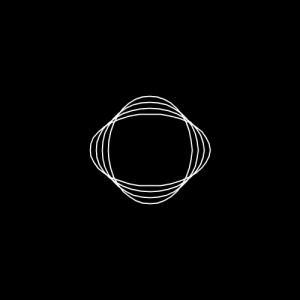
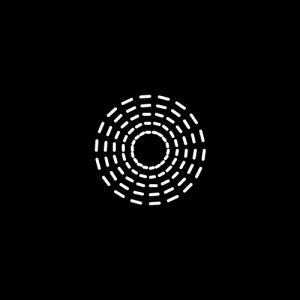
課題:これまでのサンプルを利用して,beginShape()を利用する制約のもと,自分が面白い(興味深い)と思う丸を描くプログラムを記述してください.